Добавь в закладки
 |
Нажми на клавиатуре Ctrl+D или нажми Добавить
|
Статистика сайта
Пользователей всего: 143
Материалов всего
[?]: 356
+ ─ Новостей: 23
Видео Youtube: 16
Комментарии: 30
Форум: 26/21
Файлы: 287
Статей: 0
Видео:
Онлайн всего: 1
Гостей: 1
Пользователей: 0
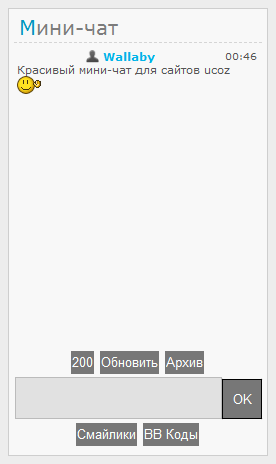
Мини чат для светлого сайта
|
В вид материалов мини чата ставим вот это:
<div class="cBlock" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<center><a
href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img
src="http://wallaby.ucoz.ru/ico/profile.png" width="13" border="0"
style="vertical-align:-2px"/></a>
<a
href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i],
';return
false;"><b>$NAME$</b></a></center>
<a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0"
align="absmiddle"
src="http://wallaby.ucoz.ru/ico/e.gif"></a>
<a rel="nofollow" href="$SITE$" target="_blank"
title="$STR_URL$"><img border="0" align="absmiddle"
src="http://wallaby.ucoz.ru/ico/h.gif"></a>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
<br>$STR_CUSTOM1$: $CUSTOM1$
<br>$STR_CUSTOM2$: $CUSTOM2$
</div> |
В форму добавления сообщений мини-чата ставим вот это:
<style type="text/css">
#mchatBtn {background: #2663A7;
width: auto; height: 40px; margin: 1px; border: 1px solid #19416E;
color: #E7F6FF; cursor: pointer;}
#mchatBtn:hover {background:
#2B6FBB; width: auto; height: 40px; margin: 1px; border: 1px solid
#19416E; color: #FFFFFF; cursor: pointer;}
#mchatMsgF
{background:url('/img/mchatbg.png') #E1E1E1; width: 100%; height: 25;
border:1px solid #BBBBBB; padding: 5; color: #242424;}
#mchatNmF
{background:url('/img/mchatbg.png') #E1E1E1; width: 100%; height: 25;
border:1px solid #BBBBBB; padding: 5; color: #242424;}
#secuCodeMc3
{background:url('/img/mchatbg.png') #E1E1E1; width: 100%; height: 25;
border:1px solid #BBBBBB; padding: 5; color: #242424;}
.btns
{background: #777777; width: auto; height: 23px; margin: 1px; border:
1px solid #777777; color: #FFFFFF; cursor: pointer;}
.btns:hover
{background: #414141; width: auto; height: 23px; margin: 1px; border:
1px solid #777777; color: #9E9E9E; cursor: pointer;}
#rules
{background: #550000; width: auto; height: 23px; margin: 1px; border:
1px solid #100000; color: #FFFFFF; cursor: pointer;}
#rules:hover
{background: #940000; width: auto; height: 23px; margin: 1px; border:
1px solid #100000; color: #FFF9D7; cursor: pointer;}
</style>
<div
align="center"><a
href="$LOGIN_LINK$"><div style="background:#DDDDDD;padding:5px 0
5px 0;border:1px solid #A0A0A0;color:#828282;margin:10px 0 0
0;font-size:7pt;">Для добавления необходима
авторизация<br/></div></a></div> |
|
|
|
Категория: Чат | Добавил: Vzm
|
| Просмотров: 400 | Загрузок: 0
| Рейтинг: 0.0/0 |